블로그들을 보다보면 다른 언어를 사용하는 사람들을 위해서 Google Translate를 Widget형태로 사용하는 모습을 볼 수 있습니다.

해당 위젯을 만드는 방법을 빠르게 알아보자, 여기서는 내가 사용중인 블로그 tisotry로 예시를 보여주려고 한다.

Google Translate Flag and Dropdown 위젯 만들기
1) 아래 granslate.io 사이트로 이동한다. (https://gtranslate.io/)
Website Translator Widget
Widget Look Float Nice dropdown with flags Flags and dropdown Dropdown Flags Flags with language name Flags with language code Language names Language codes Globe Popup ? Translate From EnglishArabicBulgarianChinese (Simplified)Chinese (Traditional)Croatia
gtranslate.io
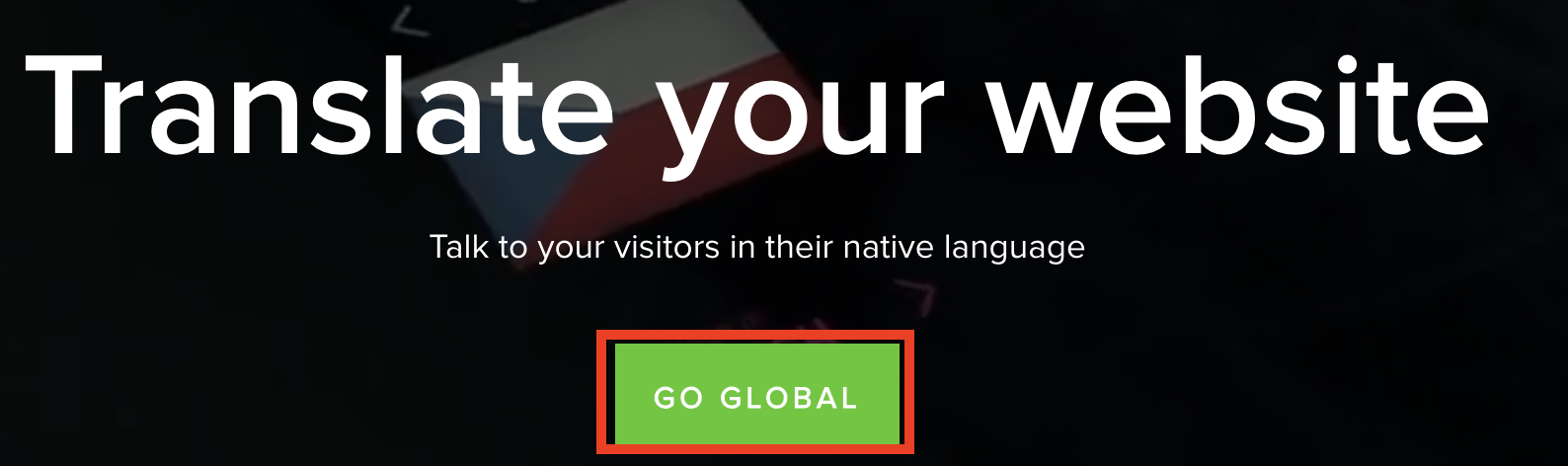
2) 메인 화면에서 "GO GLOBAL"을 선택한다.

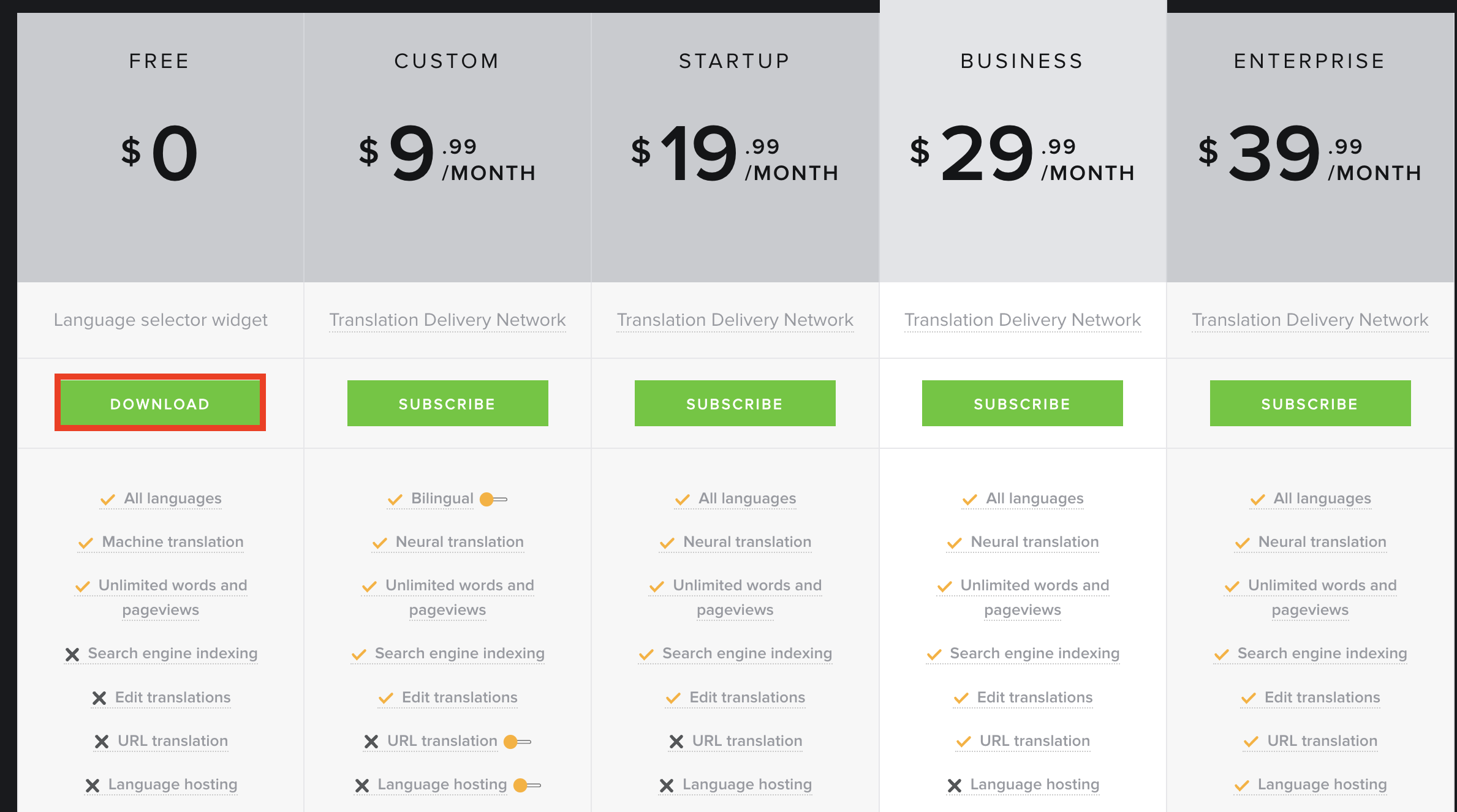
3) Free항목의 "Download"를 선택한다.

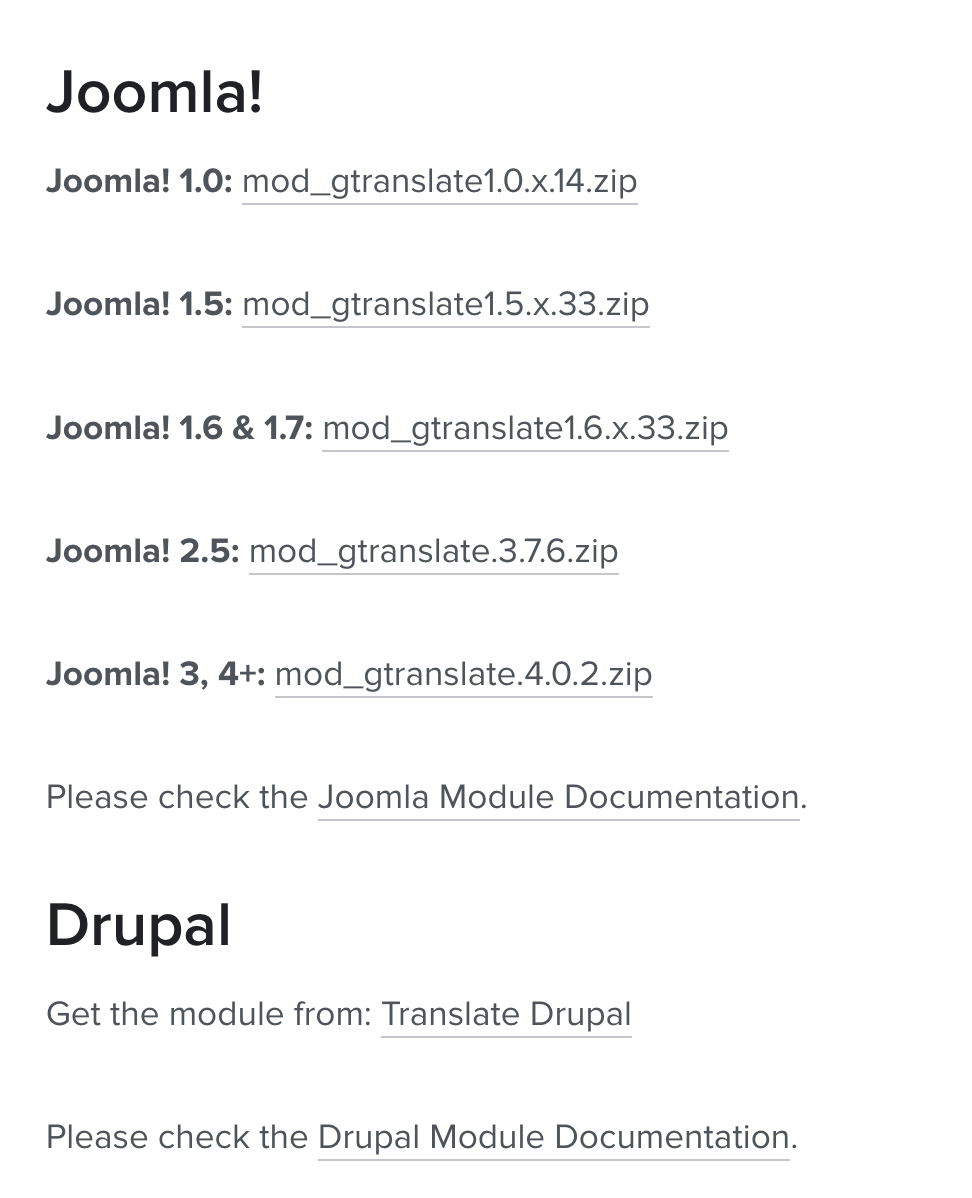
4) 그러면 뭔가 많이 뜰텐데 가장 아래쪽의 "Other HTML"를 선택한다.


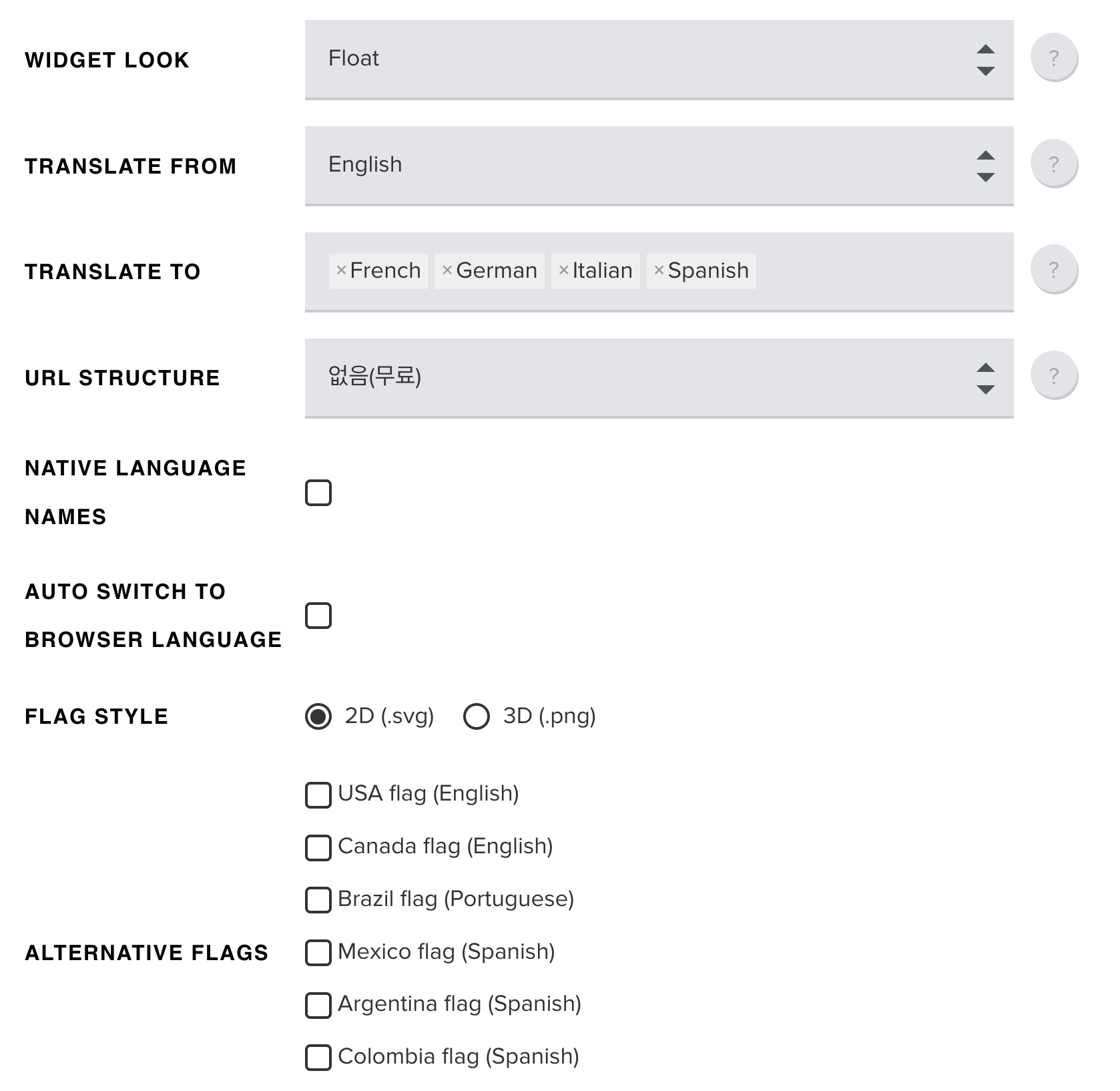
5) 자신이 생성할 Widget의 코드를 설정하는 페이지다. 아래 예시를 참조해서 본인이 원하는 값을 선택하자.

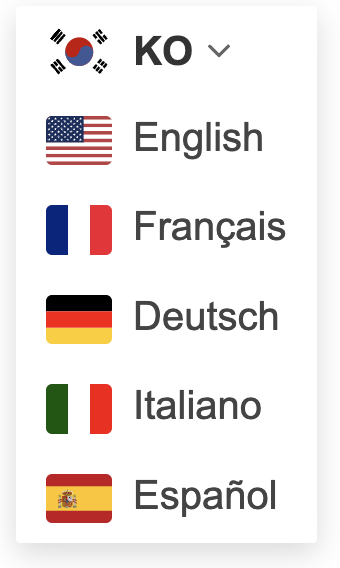
5-1) Float


5-2) Nice dropdown with flags


5-3) Flags and dropdown


5-4) Dropdown


5-5) Flags

5-5) Flags with language name

5-6) Flags with language code

5-7) Language names

5-8) Language codes

5-9) Globe

5-10) Popup


※Inline 체크를 하지 않을경우 아래처럼 된다.

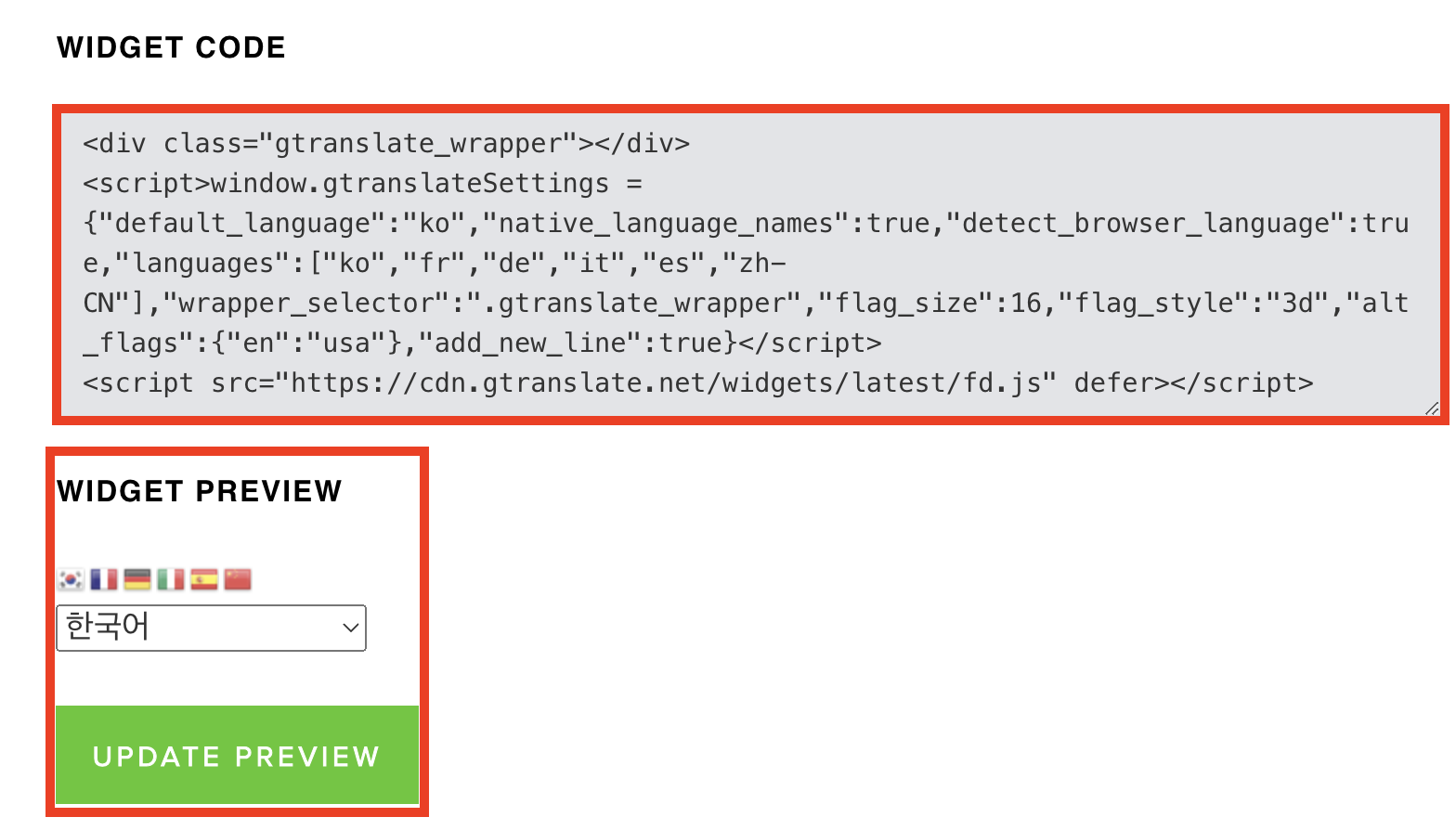
6) 페이지 최하단에, "Update Preview"버튼을 누르면 어떤 모습일지 미리 볼 수 있고, 마음에 드는 UI로 설정한뒤 Widget Code를 복사한다.

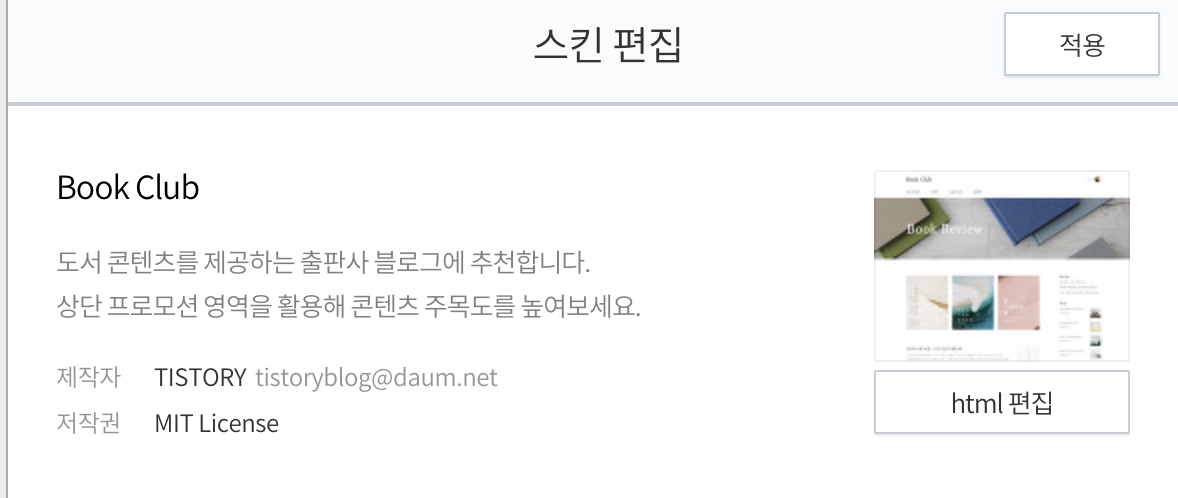
7) 티스토리 > 관리 > 스킨 편집 > HTML 편집으로 이동한다.


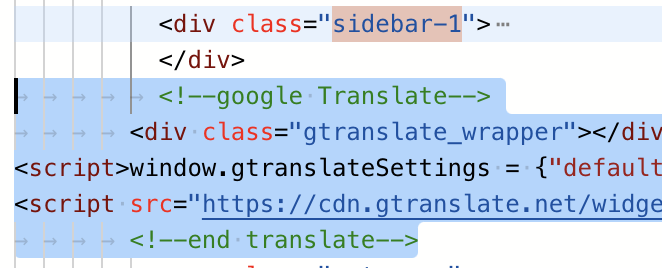
8) HTML탭 > 원하는 위치에 복사한 코드를 붙여넣어준다.

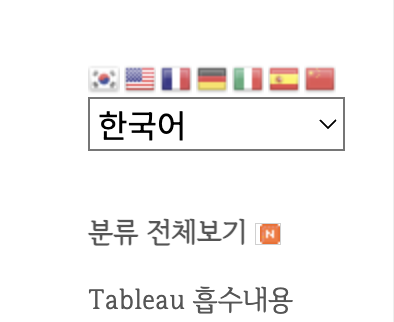
9) 적용 이후 페이지 새로고침을 하면 끝.

끝.