Tableau에서 Pagination을 구현하려고 한다. 완료된 대시보드는 아래와 같다.
1) Pagination + 정렬 기준 선택 기능

2) 화면에 표시할 행 갯수 조절 가능(+갯수 조절시 최대 Page표시 변경 80 -> 160)

만드는 법
대시보드 구성은 아래와 같습니다.

매개변수
1) 1_rows count to show(몇개 보여줄건지) - 실수
2) 1_Page_Number - 실수
3) 1_Select_Align_Target_Parameter - 문자열(목록)

계산된 필드
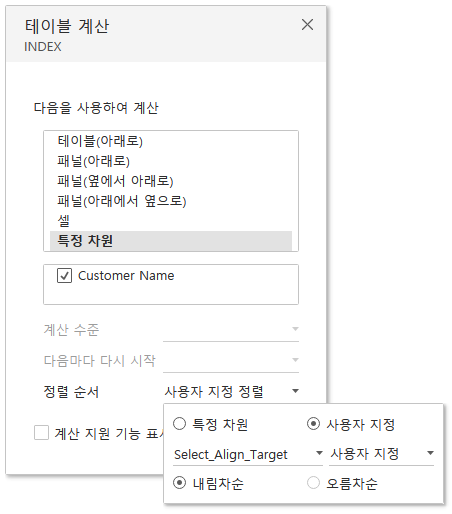
1) INDEX(불연속형)
INDEX()
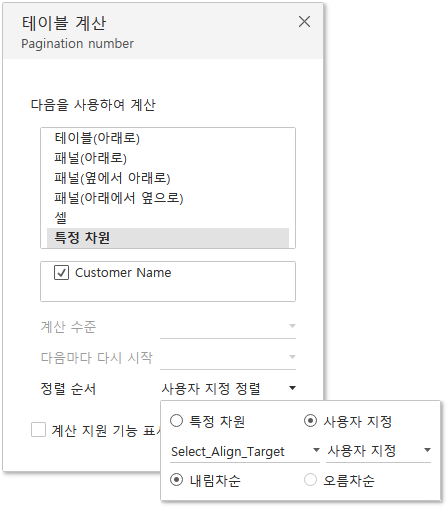
2) Pagination number(불연속형)
((([INDEX] - 1) - (([INDEX] - 1) % [1_rows count to show(몇개 보여줄건지)]))/[1_rows count to show(몇개 보여줄건지)]) +1
3) Select_Align_Target(연속형 - 실수)
IF [1_Select_Align_Target_Parameter]=='Profit' THEN SUM([Profit])
ELSEIF [1_Select_Align_Target_Parameter]=='Profit Ratio' then [Profit Ratio]
END
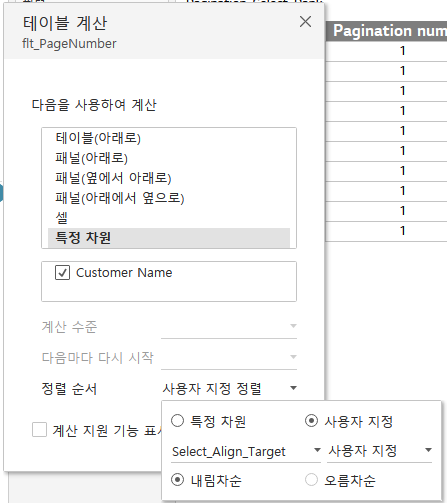
4) flt_PageNumber(필터)
[Pagination number] = [1_Page_Number]
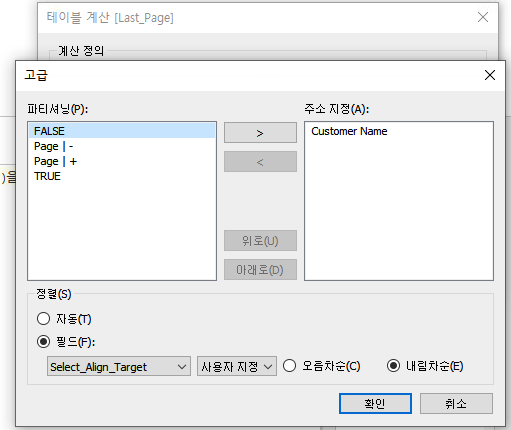
5) Last_Page
계산된 필드 > 기본 계산 > 고급 > 아래 이미지와 같이 세팅
WINDOW_MAX([Pagination number])
6) Page | -1
INT(IF [1_Page_Number] = 1
THEN 1
ELSE [1_Page_Number] - 1
END)
7) Page | +1
INT(IF [1_Page_Number] = FLOOR({COUNTD([Customer Name])}/[1_rows count to show(몇개 보여줄건지)]) +1
THEN FLOOR({COUNTD([Customer Name])}/[1_rows count to show(몇개 보여줄건지)]) + 1
ELSE [1_Page_Number] + 1
END)
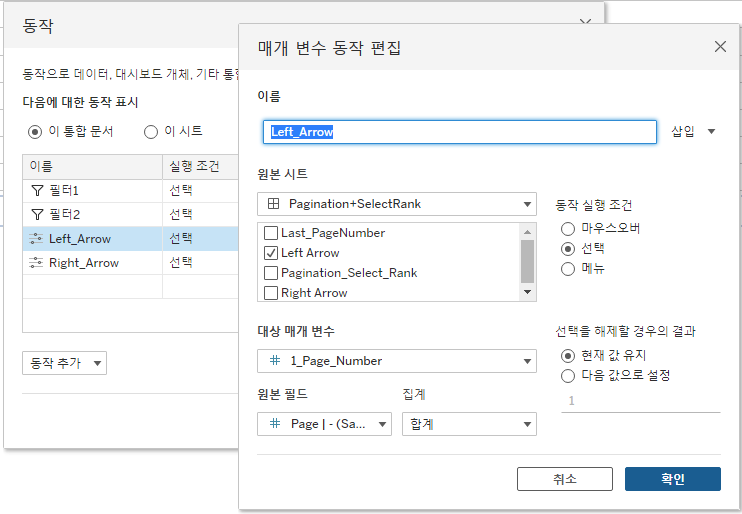
대시보드 동작 설정(Page버튼 누를때 변경되도록 설정)
1) Left / Right Arrow 시트 ( 대시보드 동작 설정)


※시트를 눌렀을때 하이라이트 안뜨게 하는법※
[태블로(Tableau)]요소 클릭 시 블루 하이라이트 끄기(turn off select blue highlight)
태블로에서는 기본적으로 어떠한 요소를 클릭 시 해당 요소가 파란색으로 하이라이트 된다. 물론 하이라이트가 기본적으로 나쁜 기능은 아니지만 클라이언트가 이러한 요소를 제거해달라고 요
mrnoobiest.tistory.com
대시보드 다운로드
위 대시보드는 Public에서 다운로드 가능합니다, 대시보드를 활용해서 자신만의 기능을 구현해보세요!
Pagination+SelectRank
Pagination+SelectRank
public.tableau.com
728x90
반응형



